
在公开的三种移动化技术选型中,代码适配可在网上探求到的内容并不多,那么详细代码适配站点在开发时要细致哪些内容呢?
文/TripAdvisor 猫途鹰SEO负责人张洺乾
百度的移动适配目前分为三种情况:跳转适配,代码适配和自适应。跳转适配目前百度的站长平台里有完备的适配工具,可以在平台里提交适配规则即可。但是代码适配则必要我们在网站里做一些配置,才能让百度正确识别我们的网页适配关系。下面就细致介绍下我们做代码适配的过程。
流量潜力
假如不做移动适配的话,可能我们原本有的移动网页和移动端排名因百度无法确认是移动页面,因此这部分流量都给指向了百度的转码页。可以看本身网站在里面古建材料,移动端有多少流量是指向了转码页。这部分流量在做完适配后,即可指向我们的移动页面,避免了本身的流量被百度截流。
开发
代码适配的开发,百度官方也有细致的说明(详情见关于代码适配部分内容),可分为两部分: Vary HTTP标头 和 Meta applicable-device 标签。
【Vary HTTP 标头】
其作用在百度的文档里诠释得很清楚:
1、它会向百度传递一个旌旗灯号,透露表现说这是个代码适配的站点,百度就会尽快把网站抓取一遍进行适配;
2、它可以防止用户接收到错误的网页缓存。这部分是在网站的服务器上进行的,有可能是,, IIS 等,必要在服务器的配置里,设置Varyheader 为Vary:, User-Agent
比如Nginx 下,可以在配置文件中加上:more_set_headers-s 200 "Vary: " "Accept-Encoding, User-Agent"
细致:打开这个设置必要nginx同时安装有ngx_headers_more模块
在Apache下北京网络公司,可以在配置文件里写上:Headerappend Vary User-Agent
【Meta applicable-device 标签】
Vary header 加上之后,为了让百度更好地识别我们的页面是 PC 照旧 Mobile,就必要使用百度自定义的这个 Meta applicable-device 标签了。细致以下来自百度的新闻: Meta applicable-device 标签重庆美的空调售后维修电话,并非是站点必须标注的,如今许多站点没有标记这个标签情况也很好。但这个标签可以帮助百度校验本身的判断,并及时进行修正。做这个事情又不麻烦,所以我们建议代码适配站点为了保证结果成都人事考试,照旧加这个标签。
因此可能有些网站之前的移动流量已经很好了, 不会出现被百度转码的情况. 这说明百度已经能很好地识别你的移动页面了. 但是依然建议加上这个标签, 一来加这个标签很容易, 二来可以确保百度能更正确地识别页面类型. 假如没有加这个标签的话, 万一忽然技术做改版, 一些代码的修改导致百度无法继承正确识别页面类型了呢?
这部分是在网站的模板里添加的。自适应的网站一定已经有了判断用户设备是 PC照旧 Mobile的逻辑。行使这个逻辑,在整站的<head></head> 部分添加一行代码即可:
假如用户是PC设备(细致必要包括Baiduspider PC UA),则添加<metaname="applicable-device" content="pc">
假如用户是移动设备(包括Baiduspider Mobile UA),则添加<metaname="applicable-device" content="mobile">
注:关于BAIDUSPIDER,移动和PC其实都是Baiduspider,并没有区分,只是UA进行了区分。最新移动UA请见百度官方文档。
验收上线
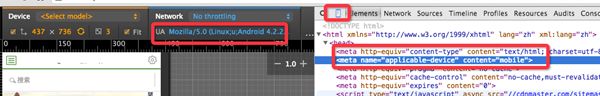
开发完成后,必要先在测试机上验收。可以用 Google 欣赏器来模仿 Baiduspider 来检查是否添加精确, 如图所示, 是检查 Baiduspider Mobile UA 的结果的

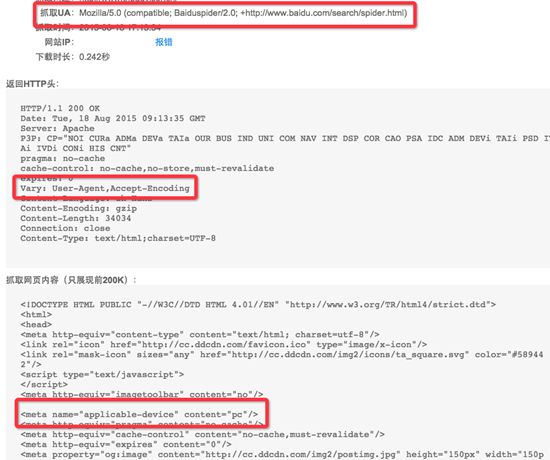
在测试机上验收完成后就可以上线了。上线后,尽量再用站长平台的抓取诊断工具测试几个页面,以免到线上后出现与测试机不同等的情况。比如下面是抓取 PC 页面来检查的线上效果。

跟踪
上线后就可以持续跟踪百度移动的SEO流量数据了。要追踪的重要是网站本身的统计工具统计的流量数据和百度站长平台的移动端转码页流量数据。上线后一到两周,移动端的流量应该就会有显明的增加,而百度转码页的流量则会降落。这个此消彼长的过程会持续一段时间。直到转码页的流量基本为0,都转为移动页的流量。
关于代码适配
为了使百度能够知道当您的页面发生转变时,同时必要用其他的ua重新抓取一遍,请您添加Vary HTTP标头。Vary HTTP 标头具有以下两个特别很是紧张且实用的作用:
a)它会向 ISP 和其他位置使用的缓存服务器注解:在决定是否通过缓存来提供网页时它们应考虑用户代理。假如您没有使用 Vary HTTP 标头,缓存可能会错误地向移动设备用户提供pc版 HTML 网页的缓存(反之亦然)。
b)它有助于 百度spdier 更快速地发现针对移动设备进行优化的内容,这是由于我们在抓取针对移动内容进行过优化的网址时,会将有用的 Vary HTTP 标头作为抓取旌旗灯号之一,我们会进步用其他ua抓取此网页的优先级。
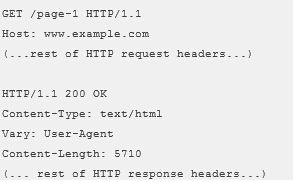
示例:

并且在pc的相应的head中添加
在移动的相应的包头中添加