2016年最值得关注的十个网页设计
标签:值得,关注,十个,网页,设计 时间:2025年08月18日 阅读228次
网页设计趋势每年都在转变,方向也不同,用户喜爱转变、时尚转变等等因素都会影响网页设计的走向。
通过对曩昔一年网页设计的观察,我们可以总结出十大网页设计趋势。
2016年,设计的大方向将继承向着用户倾斜。用户体验在整个设计中的权重将继承加大。假如你的设计在可用性上不足的话,再炫酷也不会有人问津。
假如不能专注地做好用户体验设计,在即将到来的2016年,你是无法持久地吸引用户的你的网站必须加载得更快,也必须更加易用。
时至今日,相应式网页设计不再是一个可选项阅报栏厂家,而是必选项了。移动端无疑已经是真正意义上的“第一屏”了。不同类型不同尺寸的屏幕让设计师们面临的界面是真正意义上的“碎片化”的屏幕选项,所以相应式不得不为之。
在即将到来的2016年,相应式是必须品,不存在某个尺寸或格式能够搞定所有题目,并且变得相应式的将不仅仅是网页自己,还有LOGO、Banner等所有相干元素。最值得学习的案例就是Netflix了,周全相应式的设计,让你彻底离别拉伸和马赛克。
网页设计早就应该向APP设计学习了,它应该更加高效,更低干扰,应该能提供定制化的用户体验。
随着网络的膨胀和网络空间的饱和度的增长,设计和策划人员也开始在网页的个性化欣赏上下功夫,添加更多具备“排他性”的特征。
你要学会移除非必须的信息,让用户可以尽可能快地同你的网页内容进行交互。
有些用户已经开始厌倦汉堡菜单和导航图标关键词排名,但是这种情况仅仅只是开始,由于菜单正在进化为越来越智能。
采用隐蔽式导航的网页正在渐渐增多,这大概很快会成为一种常态。这一设计出现的理由是,如许的设计可以让用户更少被非关键信息所干扰。
将来的菜单可能是多方向滚动的,不过就目前而言,这并没有明确的标准,将来会有各种可能性。
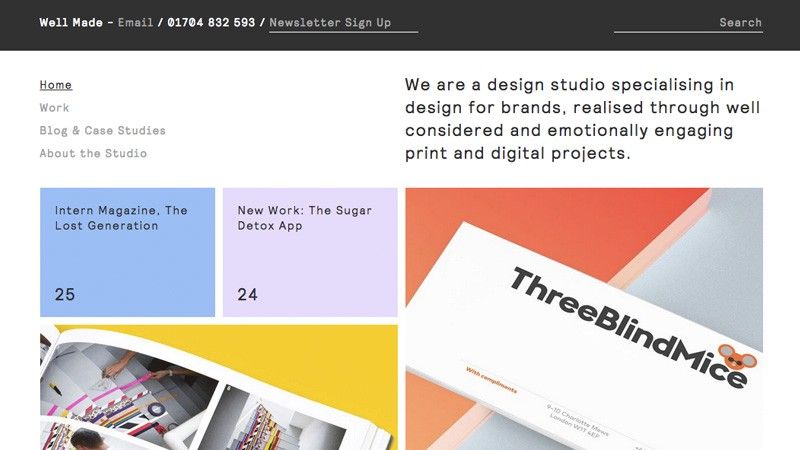
没人会喜好翻看文章的时候,发现导语又臭又长,是吧?那么在网页上,最好的呈现体例是提供一份简短版本的导语,然后设计前来救场:提供一套模块化的布局方案。
模块化设计之下,每个部分都会划分成为自力的区块,便于操作。但是这一的设计并不会显得单调,相反,它更加难于展望武汉网页设计,它可能会将内容以更让人感爱好、更适宜于探索的体例呈现出来。
就像读杂志一样,用户的实现会从一个内容区块跳转到另外一个区块,从一种类型跳转到另外一种类型。
这也是网页设计最近开始流行的一种玩法,模块化滚动页面设计。网页被划分成很多自力的模块,每个模块内的滚动交互自力于其他的模块。
模块化无穷滚动也是基于一个雷同的假设:向下滚动总是更容易的操作,用户不用停下来点击翻页。这也难怪越来越多的用户陷溺于这种交互模式。
现实上Material Design 的推出可以追溯到2013年,但是它的流行真正开始于2015年。假如你细心观察过各个领域的设计风格的改变,你会发现 Material Design 开始大规模地出如今网页、APP甚至艺术作品当中,我们可以预见到 2016年 Material Design 设计风格的爆发式流行。
严酷意义上来说,Material Design 算是扁平化设计中的一个分支,它有着典型的“纸”的隐喻。广泛意义上的扁平化设计依然特别很是流行,甚至可以说是特别很是受迎接。
近几年扁平化的风潮之下,很多品牌也都开始选择简约当代而扁平的风格,视觉设计也大都秉承少即是多的理念。
扁平化设计的上风很显明,这些上风重要表现在用户体验上,他让网页更加轻量自由北京人事考试网站,降低负担,提拔加载时间。
扁平化设计和幽灵按钮等时下贱行的设计元素可以很好地配合起来,随着时间的沉淀,类似Material Design的轻量级阴影的加入到扁平化设计中,通常我们称之为扁平化2.0。
一图胜千言,相比于长篇大论的笔墨,视觉化的故事呈现体例会更加直观,也更吻合时下的文化特性于用户的阅读风俗。
不论是帅气的网站照旧令人印象深刻的信息图,炫酷的字体排版好像已经成为标配了。漂亮的字体排版已经成为品牌化表达的紧张手段,是呈现性格的实用手段。
其实字体排版自己就是一门语言。在几年前,通常只有专业的平面设计师能玩转它,不过随着各类字体的广泛流行,使得很多并不精通字体设计的设计师也可以搞定字体排版。
时代在转变,用户的风俗会随着潮流而改变,想要作出好的设计,首先照旧要对本身的用户有精准定位。