让你的列表导航与众不同——缩略图攻略
标签:让你,你的,列表,导航,与众不同,不同,缩略,缩略图 时间:2025年08月16日 阅读155次
在移动端的列表设计中,可能许多人都碰到如许的题目,是加图片缩略图好呢,照旧不加好呢?那假如加的话,是放在笔墨的左边好呢,照旧右边好啊?这不是一个能简单回答的题目,对于图片缩略图,要根据不同的情况找到不同的解决体例。
图片是否有效?
你可别由于列表项有图可配,就觉得理所应当要展示出图片。
首先想一想图片是否对指引用户选择列表中的条款有帮助。更好的检验方法是问问本身假如只通过图片你是否能够找到本身想要的东西。
举个例子:下图Teavana移动端网页的设计中网络营销,列表中的缩略图好像并不能帮助用户选择茶叶,由于在如此小的一张图中,用户根本无法看清茶叶的细节以及其他材料的情况。被图片占用的这部分空间,假如用作展示一些独特的信息会更好,例如描述一下该品种茶叶的口味或者咖啡因含量——如许的内容是能够帮助到用户去做出选择的,然后如今却被深埋在了下一层的详情页中。

Teavana移动端网页茶叶缩略图并没有什么用:用户无法通过这种级别的视觉信息去选择他们想要的茶叶,由于在如许的视图下,它们本质上没有任何区别。
相反,假如仅凭借笔墨,用户很难做出合适的选择(至少在不往返跳转页面的情况下),那么设计中就应该考虑使用缩略图。这种情况多发生在商品或是服务购买中,用户每每都被喜爱情绪主导。假如列表的内容自己就是可视化的(比如视频或是照片),那么缩略图用于帮助用户欣赏页面和导航是再合适不过了,确保使用充足大的缩略图,或是保证相干需要笔墨展示的基础上使用宫格排版。

位置呢?左照旧右
一旦决定要在列表中使用图片缩略图,那么题目来了硅钛防火布房地产围挡制作,放在哪呢?缩略图应该放在说明笔墨的左边照旧右边,应当取决于图片与笔墨信息的权重比较。究竟图片是用户欣赏列表的最紧张信息?照旧只是辅助的信息?
假如图片使用户欣赏列表的首要因素,那么将它放在左边(适用于从左至右阅读风俗的语言,假如是从右至左阅读风俗的语言,就反过来),如许能帮助用户在欣赏列表是快速的过滤查找。反之亦然,假如图片相对于笔墨次要一些,那么就将图片放在笔墨的右边。
图片相对于笔墨的优先程度同样也应当用于决定缩略图设计的尺寸。图片越不紧张,尺寸就应当越小。然而,必要细致的是,假如缩略图过小的话,识别性就会大大降低,甚至失去在列表中存在的作用(在减小图片尺寸的处理中,可以同时使用剪切和缩放,如许可以缓解因为过度缩放造成的识别性题目)。从另一方面来说,过大的缩略图肯定程度上也会不应时宜的吸引用户过多的细致力,或是引入相干说明笔墨的设计题目(例如,为了表现出完备的说明笔墨,字体大小有可能会受到影响变得难以辨认,或者保证阅读结果的前提下,说明笔墨可能无法悉数表现出来——这些都是对体验的危险)。还有,大图片必要更多的加载时间——这也是不容忽视的题目。
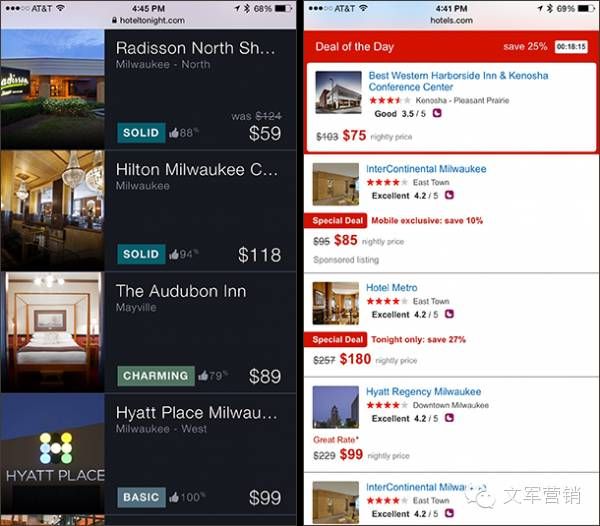
用户在选择酒店时,对酒店的现实环境十分在意,所以缩略图是很紧张的,哪怕它相对于其他一些信息例如价格或是酒店星级要次要一些。左图:Hotel Tonight中的缩略图的尺寸足以让用户识别细节,但是酒店的名字却被截断了。右图:Hotels3564的设计中,给予笔墨区域更多的空间,然后缩略图却小到几乎没有任何作用。
另一个能帮你决定将缩略图放在哪儿的因素是,对于列表中的所有项目,是否都有合适的图片。假如没有的话,可以把缩略图放在右边,用于辅助笔墨信息。如许能确保笔墨都是左对齐的,而用户的视线流就可以沿着左侧往下,帮助用户更快的找到感爱好的内容。
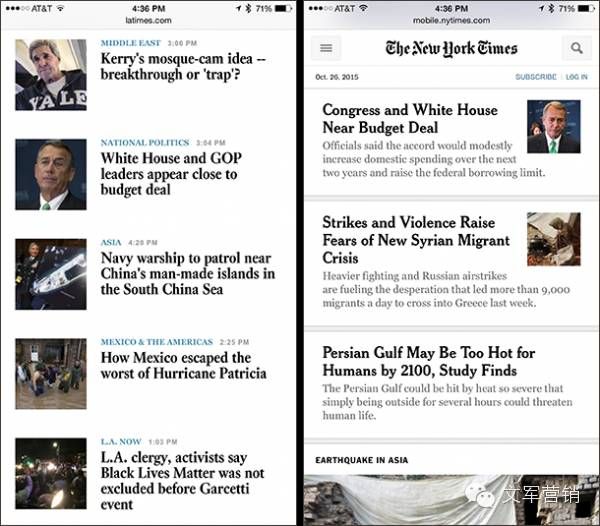
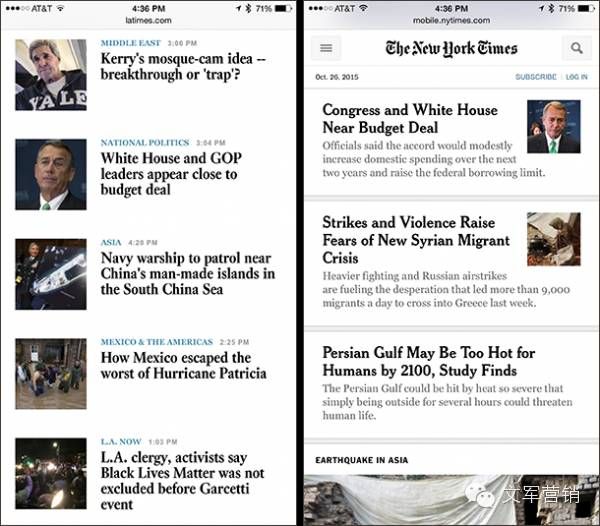
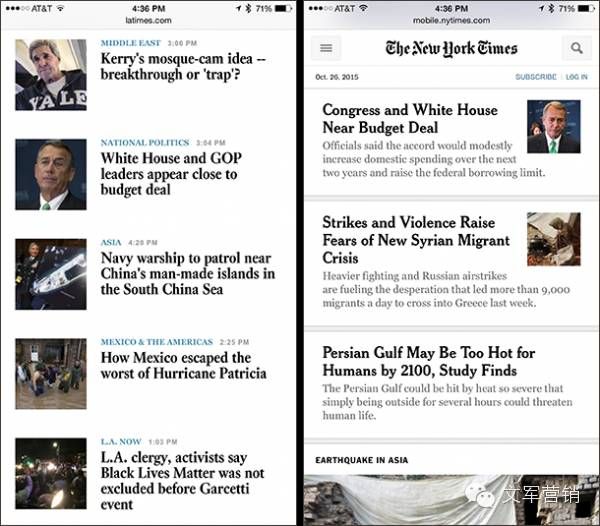
左图:LA Times’ 最下面的三张缩略图都太小以至于无法辨认图片中的细节,也无法吸引用户,可是受到设计模式的影响,每一条消息都必须在左侧配一张图片。右图:New York Times则使用了右对齐的缩略图设计,没有合适缩略图的时候还可以不表现。当可视化在消息的传播中占有主导因素时,还可以使用全尺寸的图片。
如何决定相干图片的紧张程度,可以引入一些例如问卷或访谈如许的调查用户态度型的研究,洞察用户的倾向。一旦图片的优先级确定了以后西安人事考试网站,缩略图的设计方案就很容易决定了。